您可能已经注意到,当您在 Twitter 上分享您的网站或博客文章时,它不会显示网页的任何丰富内容,如标题、描述、缩略图等。现在 Twitter 引入了摘要卡标签,可帮助您添加网站的丰富内容推文中的内容。

摘要卡可以让 Twitter 更好地了解您在发布网站链接时想要显示哪些信息(例如标题说明、缩略图等)。 它类似于和谷歌丰富的摘要。
这些摘要卡非常容易实现到您自己的 Blogger 网站或博客中。 本教程将指导您如何操作!
以下是一些基本的 Twitter 摘要卡,必须包含在您的 Blogger 网站中 –
| Twitter 摘要卡 | 描述 |
|---|---|
twitter:card | 您要使用的 Twitter 卡的名称,例如摘要或摘要_大_图像。 |
twitter:site | 您网站的 Twitter 处理帐户的用户名。 |
twitter:creator | 创建者或作者的用户名。 |
twitter:title | 网页或文章的标题。 |
twitter:description | 网页或文章的简短描述(最佳字符长度为 150-160 个字)。 |
twitter:image | 在 Twitter 上共享您的内容时显示的图像的 URL。 图像大小应小于 5MB。 |
在 Blogger 中添加 Twitter 摘要卡元标记
请遵循此分步指南 –
- 登录您的 Blogger 控制面板并转至模板 > 编辑 HTML。
- 单击模板编辑器中的任意位置,然后按CTRL+F键打开搜索框。
- 现在输入<head>标签并按 Enter 按钮进行搜索。
- 在下面添加以下代码<head>标签,然后点击“保存模板“ 按钮。 就是这样。
<!-- Twitter summary card meta tags for Blogger - Geek Instructor --> <meta content='summary_large_image' name='twitter:card'/> <meta content='@site' name='twitter:site'/> <meta content='@creator' name='twitter:creator'/> <b:if cond='data:blog.pageType == "index"'> <meta expr:content='data:blog.pageTitle' property='twitter:title'/> <b:else/> <meta expr:content='data:blog.pageName' property='twitter:title'/> </b:if> <b:if cond='data:blog.pageType != "index"'> <b:if cond='data:blog.pageType == "archive"'> <meta content='your-blog-cover-pic-here' property='twitter:image'/> <b:else/> <meta expr:content='data:blog.postImageUrl' property='twitter:image'/> </b:if> <b:else/> <meta content='your-blog-cover-pic-here' property='twitter:image'/> </b:if> <b:if cond='data:blog.metaDescription != ""'> <meta expr:content='data:blog.metaDescription' name='twitter:description'/> </b:if>
笔记:您必须替换上面代码中突出显示的文本 -
- 代替@地点使用您网站或博客的 Twitter 用户名。
- 代替@creator以及作者的 Twitter 用户名(您可以在此处添加您的个人 Twitter 帐户)。
- 代替你的博客封面图片在这里以及您的博客封面图片的 URL。 它将显示在您的 Blogger 博客的主页和存档页面上。
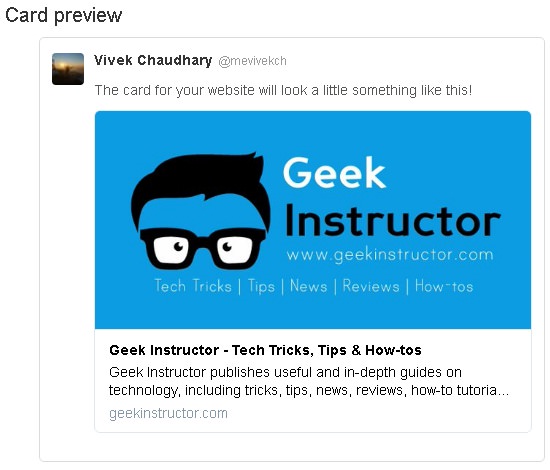
如何验证 Twitter 摘要卡
要检查您的 Blogger 博客上的所有 Twitter 摘要卡是否正常工作,您可以使用Twitter 卡片验证器工具。
此工具可让您预览内容在 Twitter 上共享时的外观。 只需输入您的 Blogger 网站的任何有效 URL,然后点击“预览卡“ 按钮。

我们希望本指南有助于您在 Blogger 博客中添加 Twitter 摘要卡标签。 如果您遇到任何问题,请随时在评论部分分享。

内容营销人员兼创始人@Geek Instructor。凭借十多年的经验,我撰写了 1500 多篇涵盖广泛主题的文章。 我热衷于与他人分享我的技术知识。 就我个人而言,我喜欢旅行和制作 YouTube 视频。