Blogger 是最受欢迎的博客平台之一,您可以免费创建自己的网站或博客。 您可以将许多可用的小部件添加到您的博客中。 一些小部件已预先安装在您的 Blogger 模板中,例如“由博客提供支持” 归因小部件。

此小部件允许您在博客的底部(页脚部分)添加版权声明。 由于某些原因,Blogger 已锁定归因小部件,这会阻止您直接删除它。 这里我们有两个简单的解决方法可以帮助您删除“由博客提供支持”来自您博客的归因小部件。
在此方法中,我们将解锁您的归因小部件。 这是分步指南 –
- 登录您的 Blogger 仪表板,转到模板,然后单击“编辑 HTML“ 按钮。
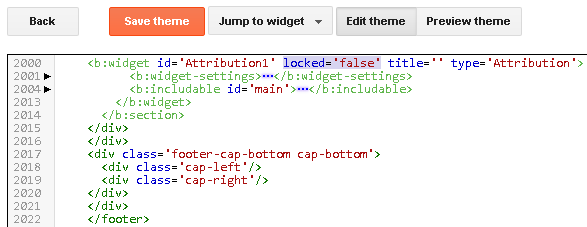
- 现在点击“跳转到小部件” 按钮并单击“归因1” 从下拉列表中。
- 在模板编辑器中找到以下代码并替换锁定='真'和锁定='假'。
<b:widget id=’Attribution1′ locked=’true’ title=” type=’Attribution’>

- 之后,单击“保存模板”按钮保存更改。 现在您已成功解锁归因小部件。
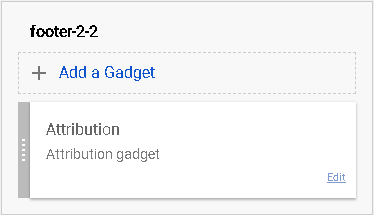
- 删除 ”由博客提供支持”从您的博客,转到布局部分,然后单击归因小部件的编辑链接。

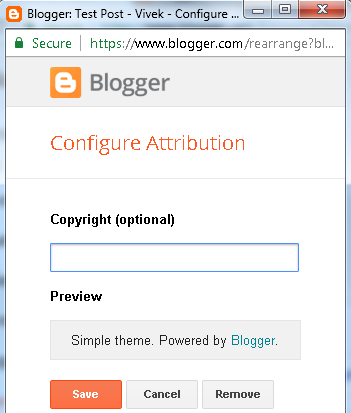
- 现在将打开一个弹出窗口。 轻敲 ”消除”按钮可从您的博客中删除该小部件。

如何使用 CSS 隐藏归因小部件
您还可以使用以下方法从博客中隐藏“由 Blogger 提供支持”归因小部件显示:无CSS 的属性。 请注意,我们实际上并没有从 HTML 代码中删除该小部件,而是只是将其隐藏在网页中。 按着这些次序 -
- 登录您的 Blogger 控制面板并转到模板 > 编辑 HTML。
- 单击模板编辑器中的任意位置,然后按 CTRL+F 打开搜索框。
- 类型]]></b:skin>代码并按 Enter 按钮进行搜索。
- 就在上面]]></b:skin>,粘贴以下 CSS 代码:
#Attribution1 {display: none;} - 现在点击“保存模板”按钮保存更改。 就是这样。
我们希望您发现本指南有助于删除“由博客提供支持”来自您博客的归因小部件。 如果您想询问有关本教程的问题,请随时在评论部分分享。

内容营销人员兼创始人@Geek Instructor。凭借十多年的经验,我撰写了 1500 多篇涵盖广泛主题的文章。 我热衷于与他人分享我的技术知识。 就我个人而言,我喜欢旅行和制作 YouTube 视频。