如果您的 Google AdSense 帐户刚刚获得批准,您可能会对在 Blogger 网站/博客上放置广告的位置感到困惑。 Google AdSense 提供各种广告单元和广告尺寸。

将广告放置在正确的位置可以增加点击率(点击率)和中国共产党广告的(每次点击费用)。 最终,这将为您的网站带来更多收入。 您还必须优化网站的用户体验,并使广告能够在各种设备/屏幕上做出响应。
由于 Blogger 不支持与 WordPress 不同的插件,因此在您的网站/博客上放置 AdSense 广告是一项相当繁琐的任务。 您必须在想要展示广告的任何位置手动添加广告代码。
在本教程中,我们讨论了 AdSense 广告在 Blogger 网站/博客上效果良好的 10 个位置。 我们还讨论了如何添加 AdSense 广告代码并优化广告以获得更好的用户体验。 让我们开始吧!
1. 在侧边栏部分
您可以添加 AdSense 广告的第一个位置是网站的侧边栏部分。 这些广告将显示在桌面上的折叠区域上方,即用户无需滚动屏幕即可看到广告。
以下是在 Blogger 网站的侧边栏中添加 AdSense 广告的方法 –
登录您的 Blogger 仪表板,转至布局并点击“添加小工具” 侧边栏部分中的选项。 现在将打开一个弹出窗口。 在这里你必须点击“HTML/JavaScript“ 选项。 之后,粘贴您的 AdSense 广告代码,然后点击“节省“ 按钮。
推荐的广告单元和尺寸:300×250(也称为中矩形)、336×280(也称为大矩形)和300×600(也称为半页)。 您还可以在侧边栏部分放置链接广告单元和匹配的内容。
2.帖子标题下方
帖子标题下方是在您的 Blogger 网站/博客上展示 AdSense 广告的另一个好地方。 这些广告的效果非常好,因为它们非常接近内容,并且位于桌面和移动设备上的首屏区域之上。
以显示,您必须在 Blogger 模板中添加 AdSense 广告代码。 在此之前,您必须将 AdSense 广告代码从 HTML 编码为 XML 编码。 您可以使用我们的在线用于此任务的工具。
之后,登录您的 Blogger 仪表板并转至模板 > 编辑 HTML。 现在点击模板编辑器中的任意位置,然后使用 CTRL+F 快捷键搜索以下代码 –
<data:post.body/>
现在将以下代码粘贴到其前面并替换 使用您之前创建的已解析的 AdSense 广告代码。 最后,点击“保存主题“ 按钮。 就是这样。
<b:if cond='data:blog.pageType == "item"'> <div style='clear: both; text-align: center; margin: 10px;'> <!--your AdSense code here--> </div></b:if>
正如你在上面的代码中看到的,我们使用了Blogger 条件标签这样广告只会出现在您的帖子(索引页)上。
推荐的广告单元和尺寸:我们建议您在帖子标题下方使用自适应广告,因为它们会自动调整尺寸以适应可用空间。 您可以放置的其他广告有 300×250、360×280、728×90 和链接广告单元。
3. 博客文章上方
您还可以将 AdSense 广告放置在 Blogger 网站/博客上的帖子上方。 由于这些广告也会出现在首屏区域上方,因此它们将获得大量展示次数并增加您的收入。
与上述方法类似,您必须在 Blogger 模板中放置 AdSense 广告代码,才能在博客文章上方展示广告。 首先,使用我们的转换您的 AdSense 广告代码工具。
之后,转到您的 Blogger 模板并搜索以下代码 –
<div id='main-wrapper'>
将您之前拥有转换器的 AdSense 广告代码粘贴到上述代码之后。
推荐的广告单元和广告尺寸:响应式广告,300×250、360×280、728×90(也称为排行榜)。 我们建议您在博客文章上方使用自适应广告或固定的 728×90 广告尺寸,因为它们在移动设备上也能表现良好。
4. 在标题部分
如果你的您的网站/博客的标题部分有可用空间,那么您也可以在那里添加 AdSense 广告。 前往布局Blogger 控制面板中的部分,然后检查标题部分中是否有添加小工具的选项。
您可以直接在 HTML/JavaScript 小部件中添加 AdSense 广告代码。 如果您的 Blogger 模板没有任何用于在标头部分添加小工具的选项,则说明您已手动添加了 AdSense 广告代码。 在您的 Blogger 模板中搜索以下代码 –
<div id='header-wrapper'>
在此代码后面,添加已解析的 AdSense 广告代码。
推荐广告单元和广告尺寸:您可以在标题部分放置自适应广告或 728×90 排行榜广告单元。
5. 在页脚部分
您还可以在 Blogger 网站/博客的页脚部分添加 AdSense 广告,但是,由于这些广告位于页面底部,某些不向下滚动的用户可能看不到它们。
要在页脚部分添加 AdSense 广告,请登录您的 Blogger 信息中心并转至布局部分。 现在,在页脚部分创建一个新的 HTML/Javascript 小部件,并在其中添加您的 AdSense 广告代码。
您还可以在网站/博客的页脚部分手动添加 AdSense 广告。 只需在您的 Blogger 模板中找到以下代码段,然后将编码后的 AdSense 广告代码粘贴到其后面 –
<div id='footer-wrapper'>
推荐的广告单元和广告尺寸:自适应广告、728×90 排行榜或链接广告单元。
6.文章最后
在 Blogger 中添加 AdSense 广告的最佳位置之一是帖子末尾。 一旦访问者读完您的博客文章,这些广告就会出现,这就是为什么它们会表现得很好。
到,转到您的 Blogger 模板并搜索此代码 –
<div class="post-footer">
现在就在之后 ,放置以下代码并替换 使用已解析的 AdSense 广告代码。
<b:if cond='data:blog.pageType == "item"'> <div style='clear: both; text-align: center; margin: 10px;'> <!--your AdSense code here--> </div></b:if>
我们已使用 Blogger 条件标记在您的仅(索引页)。
推荐的广告单元和广告尺寸:336×280(大矩形)、300×250(中矩形)或自适应广告。 您还可以将匹配的内容和链接广告与文字/展示广告一起放置。
7. 发帖和评论之间
要在 Blogger 中的帖子和评论之间放置 AdSense 广告,请转到您的 Blogger 模板并找到以下代码 –
</b:includable> <b:includable id='postQuickEdit' var='post'>
现在,将以下代码粘贴到其前面,并确保将编码的 AdSense 广告代码添加到 Blogger 条件标记内。
<b:if cond='data:blog.pageType == "item"'> <!--your Adsense code here --> </b:if>
推荐的广告单元和广告尺寸:336×280(大矩形)、300×250(中矩形)或728×90(排行榜)广告。
8. 中间的帖子内容
在帖子内容之间放置广告会带来高CTR(点击率)和CPC(每次点击费用)。 Blogger 没有任何插件可以帮助您在帖子内容之间放置 AdSense 广告,因此您必须通过编辑每个帖子来手动添加它们。
推荐广告单元和广告尺寸:336×280(大矩形)、300×250(中矩形)和链接广告。
或者,我们建议您使用AdSense 自动广告。 自动广告会自动将广告放置在帖子内容和网站上的各个其他位置之间。 下面我们讨论了如何在 Blogger 中实施 AdSense 自动广告。
9. 放置信息流广告和文章内广告
AdSense 自动广告还包括信息流广告和文章内广告。 这些是原生广告,将自动出现在您的博客源和帖子内容之间。 以下是在 Blogger 中添加 AdSense 自动广告的方法 –
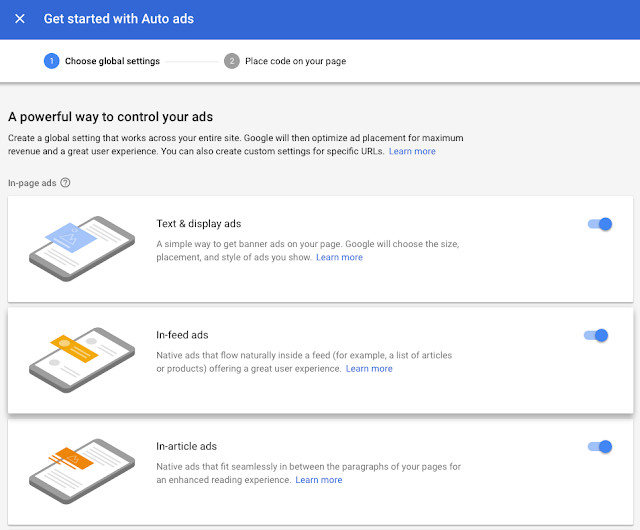
登录您的 AdSense 帐户并转至广告导航菜单中的选项卡。 关于“汽车广告”页面,点击“开始使用”按钮,然后启用您想要在自动广告中使用的广告格式。 之后,点击“节省”按钮,然后复制广告代码。

现在转到您的 Blogger 模板并找到 标签。 正上方 标记,粘贴您之前复制的 AdSense 广告代码。
10. 放置插图和锚定广告
晕影广告和锚定广告以前称为页面级广告,现已合并到 AdSense 自动广告中。 这些广告只会出现在移动设备上。
锚定广告将粘贴在用户屏幕的边缘(顶部或底部)。 另一方面,晕影广告是全屏广告,将在您网站上的页面加载之间显示。
我们已经讨论了如何在您的 Blogger 网站/博客上添加 AdSense 自动广告。 确保您已在 AdSense 自动广告中启用晕影广告和锚定广告。
常问问题
1. 您可以放置多少个广告单元?
此前,AdSense 发布商不得在单个页面上放置超过 3 个广告。 现在,此限制已被取消,您可以放置任意数量的广告单元。 为了获得更好的用户体验,我们建议您根据网站内容的长度使用广告。
2. 为什么广告不起作用?
如果 AdSense 广告不起作用,请检查您是否正确放置了广告代码。
注意:您在 Blogger 模板中搜索的用于放置 AdSense 广告的代码可能会出现多次。 如果广告不起作用,请尝试将广告代码与其他代码一起放置。
Google AdSense 会在您的网站上显示空白而不是广告还有其他一些原因。
3. 如何让AdSense广告居中对齐?
在我们之前的教程中,我们已经讨论过如何。 只需将您的 AdSense 广告代码放入其中即可 容器 -
<div style="clear: both; text-align: center; margin: 10px;"> <!--Your AdSense code here--> </div>
正如您在上面的代码中看到的,我们还。
4. 如何使广告移动响应?
您可以使用自适应广告单元,它们会在桌面和移动设备上自动调整其尺寸。 您还可以使用 CSS 媒体查询在各种屏幕上手动调整它们的大小。 我们还建议您使网站布局能够跨各种设备和屏幕进行响应。
因此,这些是您可以在 Blogger 网站/博客中添加 AdSense 广告的最佳位置。 如果您遇到任何问题或者想询问与本教程相关的问题,请随时在下面的评论部分中分享。