想要将您的自定义域 Blogger 博客从 HTTP 迁移到 HTTPS? 有一个好消息要告诉你!
Blogger 最终推出了适用于自定义域的免费 SSL 证书,使您的网站更加安全。 此前,此功能仅适用于 blogspot 博客。

迁移到 HTTPS 连接还可以使您的网站在搜索引擎结果中排名更高。 您可能已经注意到,Google 更加优先考虑启用 HTTPS 的网站。
本教程将指导您如何在自定义域 Blogger 博客上启用 HTTPS。 我们先来讨论一下什么是SSL证书以及HTTP和HTTPS的区别。
什么是SSL证书?
我们与各种网站共享大量个人信息,例如电子邮件地址、密码、银行详细信息等。 在 HTTP 连接上,数据通常以纯文本形式传输,很容易被黑客攻击。
SSL(简称安全套接字层)通过在用户的浏览器和 Web 服务器之间建立安全连接,为您的网站添加额外的安全层。 SSL 技术的使用可确保 Web 服务器和浏览器之间传递的所有数据保持加密状态。
创建 SSL 连接需要 SSL 证书。 它包含有关您的网站和颁发 CA(证书颁发机构)的信息。 当浏览器尝试加载任何启用 SSL 的网站时,它首先验证 SSL 证书的真实性,然后加密数据。
HTTPS 比 HTTP 有何优势?
HTTP 是缩写超文本传输协议。 另一方面,HTTPS 代表超文本传输协议安全。 顾名思义,HTTPS 是 HTTP 的安全版本。
HTTPS 不是以纯文本形式发送数据(如 HTTP),而是使用 SSL 连接来加密 Web 服务器和浏览器之间的数据。 它增加了额外的安全层,使您的网站更加安全。
您将在启用 HTTPS 的网站的 URL 选项卡中找到一个绿色的小挂锁图标。 通过单击此图标,您可以获得有关网站 SSL 证书的信息,例如证书由哪个 CA(证书颁发机构)颁发、证书何时到期等。
在自定义域 Blogger 博客上使用 HTTPS 的好处
现在,问题来了,如果您的自定义域 Blogger 博客不收集用户的任何信息,为什么您应该将其移至 HTTPS。 以下是在 Blogger 博客上使用 HTTPS 的一些重要好处 –
- 保护访客的数据– 您的网站可能通过某些第三方服务间接收集用户信息。 将 SSL 证书添加到您的博客将保证您的用户数据的安全。
- 提高SEO排名– HTTPS 相对于 HTTP 还具有一些 SEO 优势。 Google 第一个搜索结果页面上大约 70% 的网站现在启用了 HTTPS。
- 提高转化率和自然流量– 有些人更喜欢只浏览支持 https 的网站。 如果您不想冒失去任何自然流量的风险,那么您绝对应该在自定义域 Blogger 博客上添加 SSL。
- 删除谷歌浏览器警告– Google 已正式宣布,没有 SSL 证书的网站浏览不安全。浏览器还将在即将推出的版本中将所有 HTTP 网站标记为“不安全”。
- 看起来更专业– URL 选项卡中的绿色挂锁图标将为您的网站带来专业的外观。 它建立了用户信任。
Blogger 为自定义域和 blogspot 博客提供免费 SSL 证书。 与 WordPress 不同,您无需在 Blogger 网站上设置任何第三方 CDN(内容分发网络)。
按照此分步指南将您的 Blogger 博客从 HTTP 迁移到 HTTPS –
- 首先,登录 Blogger 仪表板。
- 去设置 > 基本。
- 从 HTTPS 可用性下拉列表中,选择“是的”并保存更改。 在您的 Blogger 网站上设置 HTTPS(SSL 证书)可能需要一些时间。

- 接下来,您必须启用 HTTPS 重定向功能。 这是将访问者重定向到网站的新加密版本的重要一步。
注意:如果您有 blogspot 博客,Blogger 会自动启用 HTTPS,并且 HTTPS 设置会被隐藏。
如何在 Google 中索引您网站的 HTTPS 版本
由于您启用了HTTPS重定向功能,您的网站流量不会有任何变化。 要在 Google 中为您网站的 HTTPS 版本建立索引,您必须在 Google 网站管理员中添加新属性。 这是分步指南 –
- 首先,转到 Google 网站管理员并登录您的帐户。
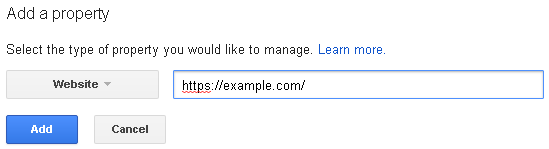
- 在 Search Console 主页中,点击“添加属性“ 选项。

- 现在输入以“结尾的网站的确切 HTTPS URL/“ 象征。 例如:https://www.example.com/

- 之后,点击“添加“ 按钮。 如果您已经完成网站验证,您将转到 Search Console 信息中心。
- 现在您必须添加 Blogger 网站的新站点地图。 点击 ”网站地图” 仪表板上的按钮,然后点击“添加/测试站点地图“ 按钮。

- 之后,在 URL 字段中输入 sitemap.xml 并单击“提交“ 按钮。 就是这样。
如何修复 Blogger 中的 HTTPS 混合内容错误
当 SSL 认证的网页同时包含加密的 HTTPS 和 HTTP 内容(图像、脚本、视频、链接等)时,会发生混合内容错误。 这可能会影响您的网站性能、用户体验并导致安全问题。
要检查博客上的混合内容错误,请打开 Google Chrome 并访问您的博客。 现在按 CTRL+SHIFT+J 键打开 JavaScript 控制台框。 在这里,您将找到导致博客上出现混合内容错误的所有 HTTP 链接的列表。
要修复混合内容错误,您必须将所有这些 HTTP 链接替换为 HTTPS、帖子、页面和小工具。 阅读本指南。
我们希望本指南有助于您将自定义域 Blogger 博客从 HTTP 迁移到 HTTPS。 如果您遇到任何问题,请随时在评论部分分享。