在我们之前的文章中,我们讨论了如何。 在博客上启用 HTTPS 后,由于混合内容错误,您可能必须对博客内容进行一些更改。

如果浏览器在您的网站上没有显示任何绿色挂锁图标,请将其标记为“不安全“,这意味着您的网站中存在一些混合内容错误。 本教程将指导您如何修复 Blogger 博客中的混合内容错误。
什么是混合内容错误?
当 SSL 认证的网页同时包含 HTTPS 和 HTTP 内容时,会出现混合内容错误。 该网页实际上是通过 HTTPS 连接加载的,但其后续内容(例如图像、视频、样式表和脚本)托管在不安全的 HTTP 网站上。
如果网页包含混合内容错误,浏览器会出于某些安全原因阻止该网页的所有非安全HTTP链接。 它还会影响网站的用户体验和网站性能。
当网页从其他来源请求不安全的内容时,通常会发生混合内容错误,例如 –
- 不安全的脚本请求
- 不安全的图像请求
- 不安全的视频请求
- 不安全的第三方链接请求
按照此分步指南查找 Blogger 网站中的混合内容错误 –
- 首先,打开浏览器并访问您的网站或您想要检查混合内容错误的任何网页。
- 现在打开 Chrome 菜单并转到更多工具 > 开发者工具 > 控制台或按 CTRL+SHIFT+J 键打开 JavaScript 控制台框。
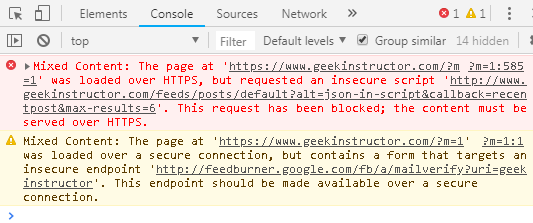
- 在这里你会发现网页的所有混合内容错误,如下所示 –

混合内容:页面位于“https://”<your-website>
.com/”通过 HTTPS 加载,但请求了不安全的脚本“https:// / /script.js'。 该请求已被阻止; 内容必须通过 HTTPS 提供。
同样,检查 Blogger 博客的其他页面(例如帖子、静态页面、标签等),并列出导致混合内容错误的所有不安全 URL。
现在,您必须在 Blogger 模板、帖子、页面和小工具中将所有这些非安全 HTTP URL 替换为安全 HTTPS 版本。
如何修复 Blogger 模板中的混合内容错误
请按照以下步骤修复您的混合内容错误–
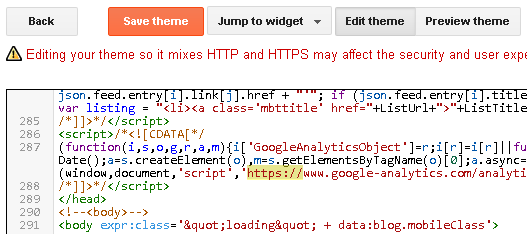
- 登录您的 Blogger 控制面板并转至模板 > 编辑 HTML。
- 现在,单击模板编辑器中的任意位置,然后按 CTRL+F 打开搜索框。
- 类型https://并按 Enter 按钮。
- 全部替换https://发生与https:// 确保新链接有效。

- 更改之前列出的所有不安全 URL 后,点击“保存模板“ 按钮。 就是这样。
修复 Blogger 帖子和页面中的混合内容错误
以下是修复您的混合内容错误的分步说明:–
- 登录您的 Blogger 仪表板并转到“帖子“ 或者 ”页数“ 部分。
- 现在打开您想要修复混合内容错误的任何帖子或页面。
- 切换到“超文本标记语言帖子编辑器中的“选项卡。
- 现在按 CTRL+F 打开搜索框并搜索https://
- 更换每个https://和https:// 确保新链接适用于 HTTPS。
- 更新所有 URL 后,单击“更新”按钮保存更改。
Blogger 引入了一项新功能,可让您查找帖子中的混合内容错误。 当您切换到帖子编辑器中的 HTML 选项卡时,Blogger 将自动查找混合内容错误,并在发现任何错误时向您显示警告消息。
修复 Blogger 小工具中的混合内容错误
有时,混合内容错误也可能是由您添加到 Blogger 博客中的 HTML/JavaScript 小工具引起的。 这是修复这些问题的分步指南 –
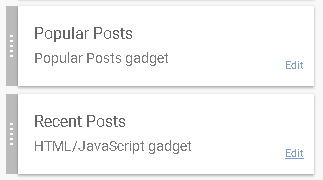
- 转到您的 Blogger 仪表板并单击布局。
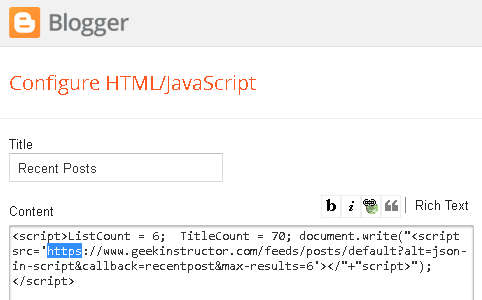
- 现在点击“编辑您要编辑的每个 HTML/JavaScript 小工具上的“链接。

- 全部替换https://链接与https://并保存更改。

笔记:确保验证每个更新的 HTTPS 链接是否正常工作。 如果内容(例如图像或脚本)仅托管在 HTTP 上,并且您可以更改为 HTTPS,则它不会加载。 在这种情况下,您必须删除该内容或将其上传到安全的 HTTPS 网站上。
这就是添加 SSL 证书后修复自定义域 Blogger 博客上的混合内容错误的方法。 如果您遇到任何问题,请随时在评论部分分享。

内容营销人员兼创始人@Geek Instructor。凭借十多年的经验,我撰写了 1500 多篇涵盖广泛主题的文章。 我热衷于与他人分享我的技术知识。 就我个人而言,我喜欢旅行和制作 YouTube 视频。





