Facebook 拥有超过数十亿的活跃用户,是博主推广博客内容的最佳社交媒体平台之一。 您可以轻松地在 Facebook 上定位您的受众,并立即在您的博客上获得大量流量。

创建 Facebook 页面非常容易,但最困难的部分是获得一些点赞。 有几种方法可以增加 Facebook 页面上的点赞数。 最好的方法之一是在您的博客上添加一个类似页面的框,让您的访问者可以直接喜欢您的 Facebook 页面。
Facebook 页面插件使得在第三方网站上嵌入和推广任何 Facebook 页面变得非常简单。 本教程将指导您如何在 Blogger 博客上添加类似 Facebook 页面的框。
以下是创建 Facebook 页面的页面插件的分步指南 –
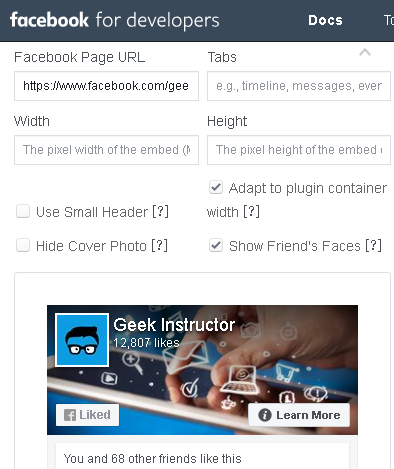
- 去Facebook 页面插件。
- 输入您的 Facebook 页面的 URL。

- 如果您不想显示您的摘要帖子,请删除“时间线”来自选项卡字段。 您可以在预览选项卡中看到 Facebook 页面的实时预览,例如框。
- 如果你想让插件的宽度响应,启用“适应插件容器宽度“ 按钮。 否则,您可以手动输入嵌入的高度和宽度。
- 配置插件后,点击“获取代码“ 按钮。 您可以在此处选择您的应用程序 ID 和语言。
- 现在复制 JavaScript SDK 和 HTML 代码。
还有另一个可用于 iFrame 的代码。 您可以使用 iFrame 或Facebook页面插件的SDK,但我们建议您使用JavaScript SDK。
- 另请阅读:
如何在 Blogger 中添加 Facebook 页面之类的框
本分步指南向您展示如何在 Blogger 博客中添加 Facebook 页面之类的框 –
- 登录您的 Blogger 控制面板并转至布局部分。
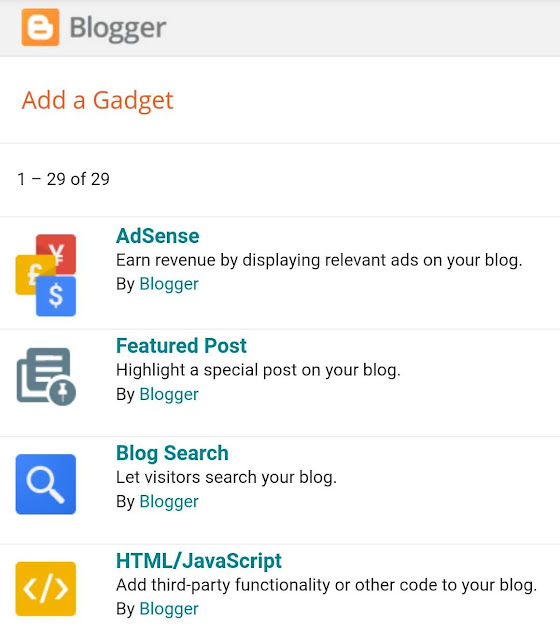
- 点击 ”添加小工具” 链接位于博客布局的侧边栏部分或任何您想要添加 Facebook 页面的地方(例如框)。
- 之后,单击“HTML/JavaScript“ 选项。

- 类型 ”在 Facebook 上关注我们”或标题框中的任何其他标语。
- 现在将您之前复制的插件代码粘贴到内容框中。
如果您不想创建自己的 Facebook 页面插件,您也可以复制并粘贴以下代码 –<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = 'https://connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v3.2&appId=yourAppID&autoLogAppEvents=1'; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <div class="fb-page" data-href="https://www.facebook.com/pageusername/" data-tabs="timeline" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/pageusername/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/pageusername/">Your page name</a></blockquote></div>确保根据您的 Facebook 页面更改所有突出显示的文本。
- 最后,点击“节省”按钮将小部件保存到您的博客上。 就是这样。
这就是您在 Blogger 博客上添加 Facebook 页面(如框小部件)的方法。 如果遇到任何问题,请随时在下面的评论部分中分享。

内容营销人员兼创始人@Geek Instructor。凭借十多年的经验,我撰写了 1500 多篇涵盖广泛主题的文章。 我热衷于与他人分享我的技术知识。 就我个人而言,我喜欢旅行和制作 YouTube 视频。