社交媒体是博主接触目标受众的最佳平台之一。 如果您在社交媒体上拥有大量关注者,您可以立即为您的博客带来大量流量。
有多种方法可以增加社交媒体上的关注者。 最好的方法之一是在您的博客上添加社交媒体关注按钮小部件,以便感兴趣的用户可以在他们最活跃的任何平台上关注您的页面。

不幸的是,Blogger 没有任何用于社交媒体关注按钮的内置小部件。 您要么必须手动添加,要么可以使用第三方服务,例如 AddThis 和 Shareaholic。
我们建议您不要使用任何第三方服务,因为它需要您从外部源添加脚本到您的博客上,这可能会增加您的网页加载时间并影响您博客的性能。
本教程将指导您如何在 Blogger 博客上手动添加简单且专业的社交媒体关注按钮小部件。
此社交媒体关注按钮小部件的功能
以下是该小部件的一些功能 –
- 没有使用 JavaScript– 此小部件没有任何来自外部源的 JavaScript 代码或脚本链接。 它仅基于 HTML 和 CSS 语言。
- 快速加载– 由于没有 JavaScript 代码和来自外部源的链接(社交媒体图标除外),因此该小部件加载速度非常快,而不会影响您的网页加载时间。
- 专业的用户界面– 这个小部件具有非常简单和专业的外观,它可以适合您正在使用的任何博客设计/主题。
- 所有社交媒体图标– 该小部件包含所有流行的社交媒体图标,包括,、Google Plus、LinkedIn、Pinterest 和 RSS。
您可以在我们网站的页脚部分看到此社交媒体关注按钮小部件的实时预览。
以下是在您的 Blogger 博客上添加社交媒体关注按钮小部件的分步指南 –
- 登录您的 Blogger 仪表板并转至布局部分。
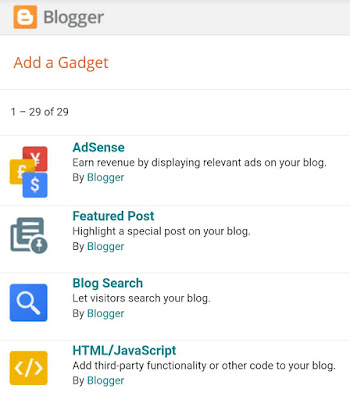
- 点击 ”添加小工具” 按钮位于博客布局的侧边栏部分或您想要添加社交媒体关注按钮的任何位置。

- 现在点击“HTML/JavaScript小工具列表中的“选项。
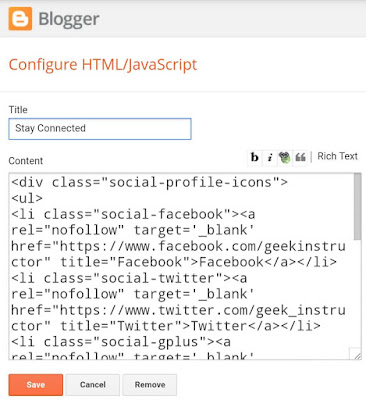
- 类型 ”保持联系“,”跟着我们”或标题框中的任何其他标语。

- 接下来,复制以下代码并将其粘贴到内容框中。
- 确保在各自的社交媒体帐户中添加链接链接地址属性如上面突出显示。
- 如果您想重新排列社交媒体按钮,您可以调整<li>标签。
- 如果您想删除任何社交媒体按钮,只需删除它即可<li>标签。
- 最后,点击“节省”按钮将小部件添加到您的博客上。
<style type="text/css">
.social-profile-icons{margin-top:20px 0 0;overflow:hidden}.social-profile-icons ul{display:inline-block;margin:0 auto!important;text-align:center}.social-profile-icons ul li{background:transparent!important;border:none!important;float:left;list-style-type:none!important;margin:0 4px 10px!important;padding:0!important}.social-profile-icons ul li a,.social-profile-icons ul li a:hover{background:url("https://3.bp.blogspot.com/-qXV1qRPIjHY/UbqjmHPAHzI/AAAAAAAACUE/7_sAZf8tHLY/s1600/sprite_32x32.png") no-repeat scroll 0 0;-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;display:block;height:38px;overflow:hidden;text-indent:-999px;transition:all 0.25s linear 0s;width:38px}.social-profile-icons ul li.social-facebook a{background-color:#3b5998;background-position:-60px 3px}.social-profile-icons ul li.social-twitter a{background-color:#00aced;background-position:-253px 3px}.social-profile-icons ul li.social-gplus a{background-color:#dd4b39;background-position:-93px 3px}.social-profile-icons ul li.social-linkedin a{background-color:#007bb6;background-position:-125px 3px}.social-profile-icons ul li.social-pinterest a{background-color:#cb2027;background-position:-157px 3px}.social-profile-icons ul li.social-rss a{background-color:#F87E12;background-position:-189px 3px}.social-profile-icons ul li a:hover{opacity:.8}
</style>
<div class="social-profile-icons">
<ul>
<li class="social-facebook"><a rel="nofollow" target='_blank' href="facebook-link" >Facebook</a></li>
<li class="social-twitter"><a rel="nofollow" target='_blank' href="twitter-link" >Twitter</a></li>
<li class="social-gplus"><a rel="nofollow" target='_blank' href="google-plus-link" >Google+</a></li>
<li class="social-linkedin"><a rel="nofollow" target='_blank' href="linkedin-link" >Linkedin</a></li>
<li class="social-pinterest"><a rel="nofollow" target='_blank' href="pinterest-link" >Pinterest</a></li>
<li class="social-rss"><a rel="nofollow" target='_blank' href="feedburner-link" >RSS</a></li>
</ul></div>
笔记:单击时,社交媒体链接将在新选项卡中打开,并且它们也通过搜索引擎。
- 另请阅读:
我们希望您喜欢 Blogger 的这个社交媒体按钮小部件。 如果您在博客上添加此小部件时遇到任何问题,请在下面的评论部分告诉我们。

内容营销人员兼创始人@Geek Instructor。凭借十多年的经验,我撰写了 1500 多篇涵盖广泛主题的文章。 我热衷于与他人分享我的技术知识。 就我个人而言,我喜欢旅行和制作 YouTube 视频。