您想在 iPhone 或 Android 设备上使用检查元素工具吗? 通常,大多数人使用网络浏览器访问互联网,但对于网络开发人员来说,不仅仅是一个互联网访问应用程序。 Web 开发人员出于各种其他原因使用浏览器,例如测试和调试他们的代码。

现在如果我们比较桌面浏览器和移动浏览器,那么桌面浏览器显然更先进。 原因之一是它们具有移动浏览器中不可用的开发人员工具(又名 DevTools)功能。 从开发者的角度来看,这是一个非常重要的功能。
开发人员工具还包括检查元素工具,用于查看和编辑 HTML 和 CSS。 如果您是开发人员,您可能还需要在 iPhone 或 Android 设备上使用检查元素工具。 Chrome 移动应用程序没有此功能,但幸运的是,很少有解决方法可以完成相同的工作。
什么是浏览器上的检查元素工具
Inspect 元素是 Google Chrome、Firefox、Safari、Internet Explorer 和其他桌面 Web 浏览器上可用的开发人员工具之一。 该工具允许您查看网页的源代码并在其中进行实时编辑。
除了 HTML 代码之外,您还可以查看图像、CSS、Javascript、字体和网页的其他内容。 检查元素工具具有很强的用户交互性。 您可以单击网页元素,然后直接检查其代码。
另一个有趣的功能是您可以查看元素的所有 CSS 代码并实时编辑它们。 检查元素工具对于开发人员检查其网站的 HTML 代码并进行图形(颜色)更新非常有用。
您可以通过多种方式在桌面浏览器上打开检查元素工具。 最简单的方法之一是使用快捷键:CTRL+SHIFT+I(对于 Windows)或命令+选项+I(对于苹果机)。 或者,右键单击网页上的任意位置,然后从菜单中单击“检查”选项。
在移动 Chrome 上查看网页源代码
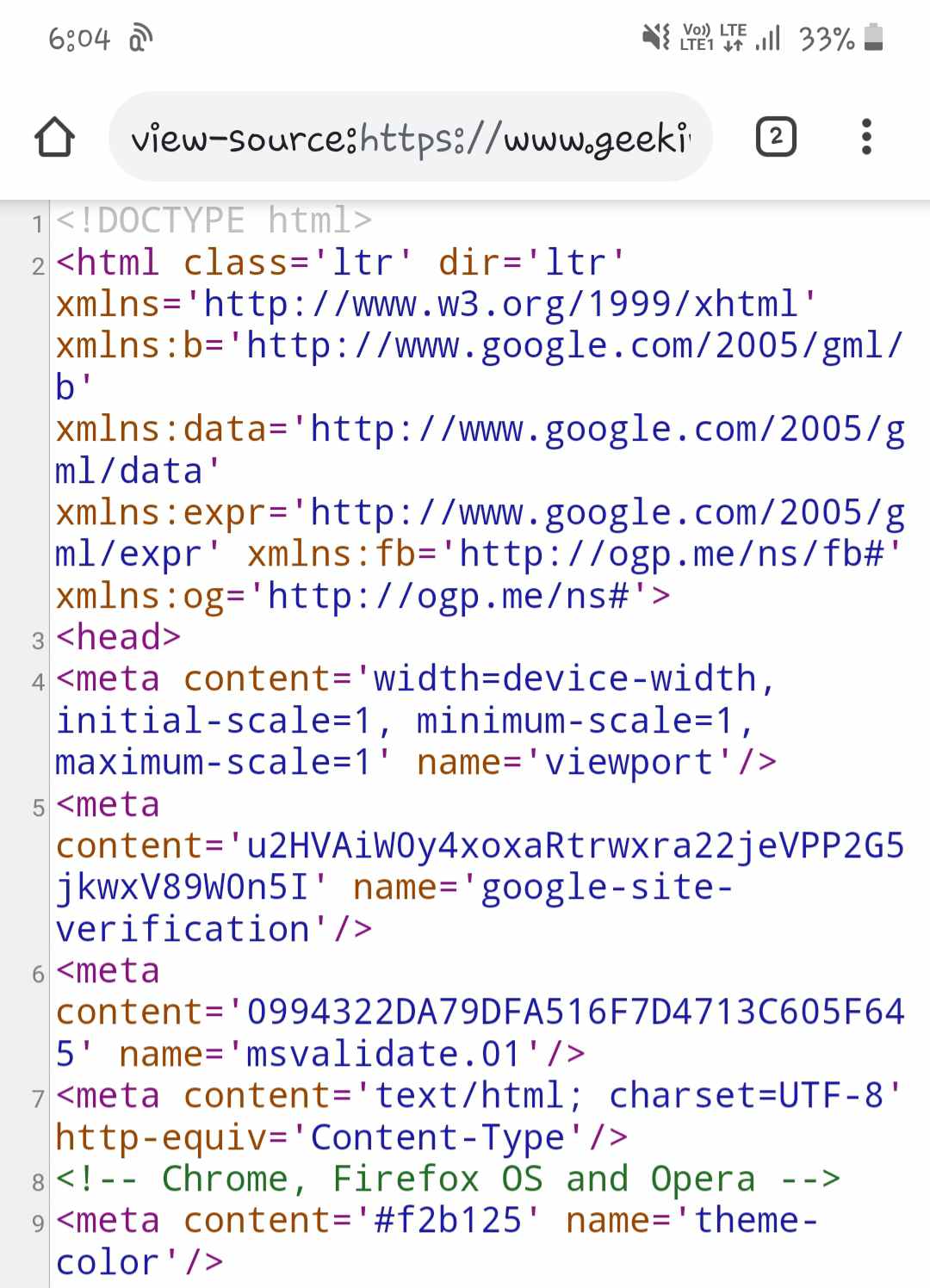
移动版的iPhone/iOS 没有桌面版本中的开发人员工具功能,但您仍然可以查看网页的源代码并手动检查 HTML 元素。 对于此任务,我们将使用查看源 URL 方案。 本分步指南将向您展示如何操作 –
- 启动 Chrome 应用程序在您的 iPhone 或 Android 设备上。
- 前往网页您想要查看其源代码或手动输入其 URL。
- 添加查看源:网页URL之前(如下图所示)。

- 最后,按输入/确定按钮加载它。 它将打开网页的源代码。
如果您想搜索某个元素,请转到 Chrome 菜单(右上角的三个点)并单击在页面中查找选项。 这将打开一个搜索框,可以帮助您手动查找和检查元素。
有些网站有两个单独的桌面版和移动版。 默认情况下,您将被重定向到移动版本。 如果您想查看桌面网站的源代码,请转到Chrome菜单并启用桌面版网站按钮。 之后,按照相同的步骤操作。
使用检查和编辑 HTML Live 应用程序
对于 Android 用户,有一个名为 Inspect and Edit HTML Live 的应用程序,它可以用作检查元素工具。 您可以单击元素查看其 HTML 代码并实时编辑页面源代码。 除此之外,这个应用程序还提供了一个 Javascript 控制台原型,您可以在其中运行 Javascript 代码。
- 下载并安装检查和编辑 HTML LiveAndroid 手机上的应用程序。
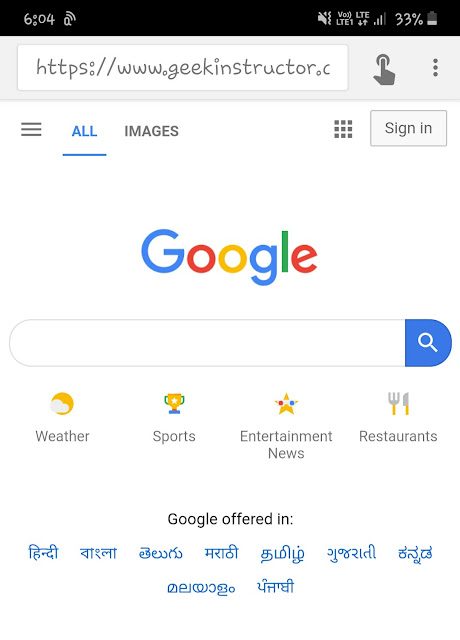
- 打开它并转到您要检查的网页。 默认情况下,它将打开 Google 网站。
- 单击右上角的手指点击图标。 这将激活检查模式。

- 现在单击您要检查的元素。 应用程序将显示该元素的 HTML 代码。 您可以对其进行编辑并应用更改以查看实时结果。
- 编辑页面源– 要编辑页面的源代码,请点击菜单按钮(三个点),然后单击编辑页面源选项。

- 编辑 HTML 元素– 菜单中的此选项将向您显示一些常见的 HTML 元素(例如, , , 、 、 等),您可以在网页中一次性查看所有内容。
这个应用程序不是完全免费的。 它只为您提供 20 次免费编辑。 之后,您必须购买完整版本或观看广告才能解锁。 至于移动平台,该应用程序可以很好地检查网页的基本元素,但是,它甚至与桌面浏览器上的检查元素工具提供的功能还相去甚远。
因此,您可以使用这两种简单的解决方法来查看源代码并检查 iPhone 或 Android 设备上的网页元素。 如果您需要任何帮助或回答任何疑问,请随时在下面发表评论。 喜欢这篇文章吗? 不要忘记与您的开发人员朋友分享。