源代码是每个开发人员都熟悉的东西。 事实上,他们每天都在玩源代码。 在 PC 或笔记本电脑上进行工作时,检查任何网页或网站的源代码非常容易。 只需右键单击,您就可以在屏幕上看到该选项。 同样,当您使用 Android 手机时,Chrome 等浏览器可以让您轻松查看任何网页的源代码。

但当您使用 iPhone 或 iPad 时,情况并非如此。 如果你拥有一部iPhone,并且迫切需要检查任何网页的源代码,你会感到无助,你必须经历打开PC、访问该网页、然后检查它的整个过程。 整个过程很烦人,而且肯定需要很多时间。 那时您希望是否可以使用以下命令检查同一网页我的iPhone。
好吧,令您惊讶的是,可以直接通过 iPhone 的 Safari 应用程序查看任何网页的 HTML 源代码。 虽然它不像 Android 手机那么简单,但我们分享了一些可以帮助您的提示和技巧。 因此,使用这些方法,下次当某个网页让您着迷并且您想要检查它时,只需使用您的 iPhone 或 iPad 即可。
1. 在 iPhone 上使用 Web Inspector Safari 扩展
有一个新的适用于 iPhone 和 iPad,其名称为 Web Inspector。 它最近在 iOS 15 更新后推出。 此扩展是迄今为止为移动智能手机制作的最先进的网络检查器工具。 我们之所以这么说是因为它为您提供了桌面浏览器检查器工具中可用的功能。 您不仅可以查看网页的源代码,还可以检查 DOM 中的特定 HTML 元素、在控制台中运行代码、检查网页使用的网络请求和资源等等。
以下是您如何使用 Safari 浏览器上的 Web Inspector 扩展在 iPhone 或 iPad 上查看页面源代码 –
- 首先,安装网页检查器从应用程序商店。 它是免费提供的,由于尺寸非常小,因此只需几秒钟即可下载。
- 安装后,您将看到该应用程序已添加到您的主屏幕。 点击打开然后会要求允许Safari 扩展从设置。
- 打开设置在您的 iPhone 或 iPad 上,然后转至苹果浏览器。
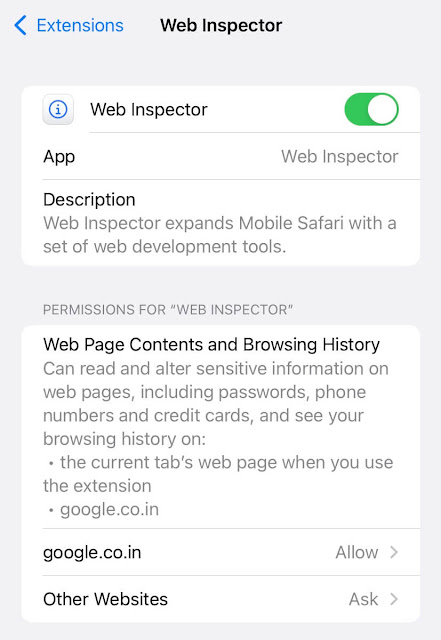
- 在常规下,单击扩展选项,然后点击网页检查器。 切换按钮以使其工作。 现在您已成功在 Safari 浏览器上添加 Web Inspector 扩展。

- 要检查源代码,请打开 Safari 应用程序并访问网页。
- 点击氨基酸URL 选项卡上的图标,然后单击网页检查器菜单中的选项。 如果不存在,则转到管理扩展并启用它。 第一次,您将被要求允许它访问网页上的信息。

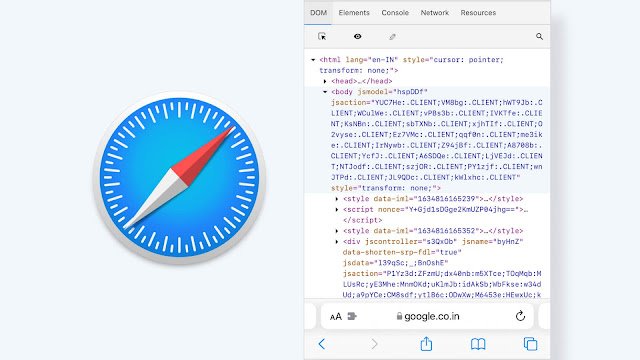
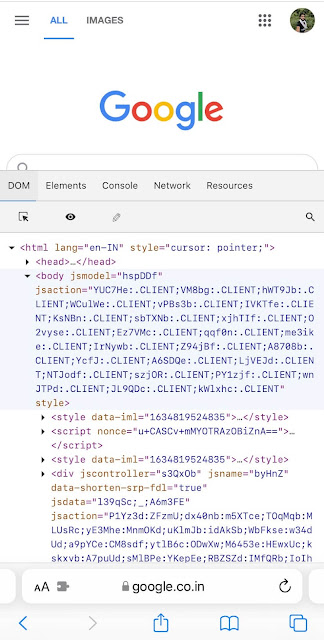
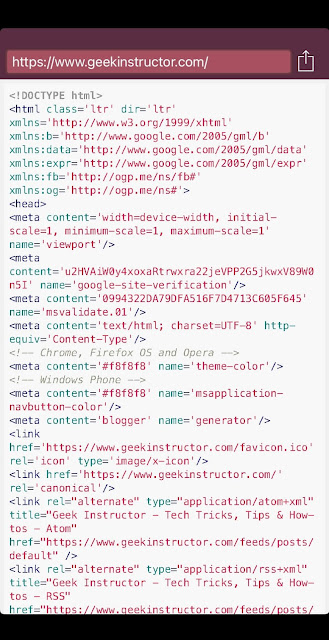
- 单击 Web 检查器将在屏幕上打开一个新窗口,您可以在其中检查HTML 源代码网页的。 您还可以使用选择器(箭头图标)或搜索工具来查找网页上的特定元素并检查其代码。

- 如果你去元素选项卡,您可以在其中检查元素的更多详细信息,例如属性、样式,甚至计算样式,就像您在桌面浏览器上看到的那样。 您还可以在网页的 HTML 源代码中进行编辑、应用更改并查看实时预览。
2.创建Safari查看源快捷方式
在此方法中,我们将使用 iPhone 上的“快捷方式”应用程序创建用于在 Safari 上查看源代码的快捷方式。 这是非常技术性的方法,您在执行步骤时需要小心。 首先,首先找到并打开“快捷方式”应用程序,然后点击右上角的加号按钮。 在下一个屏幕中,为快捷方式命名,例如“查看源代码”或任何您想要的名称。
之后,点击右上角的三个点,这将在屏幕上打开一个弹出框。 启用在共享表中显示按钮并单击完成选项。
将您希望从共享表接收的内容类型设置为Safari 网页只需单击“接收”命令上的“任意”选项即可。 确保清除所有其他输入。
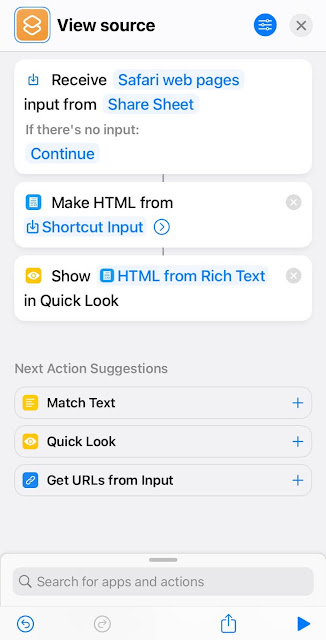
现在点击+ 添加动作按钮并搜索从富文本制作 HTML。 单击它将其添加到快捷方式。
搜索另一个名为快速查看使用底部的搜索栏并添加它。 这就是最终页面的样子 –

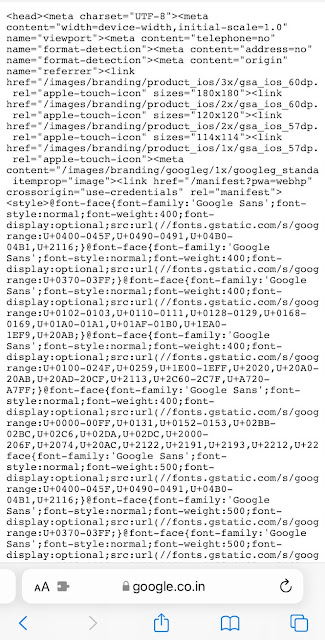
现在您已经成功创建了在 Safari 浏览器上查看任意网页源代码的快捷方式。 要使用它,请访问您要检查的网页,然后单击底部的共享按钮。 向上滑动并单击您使用“快捷方式”应用程序创建的“查看源代码”选项。 这将打开一个弹出框,您将在其中看到网页的 HTML 源代码。
3. Safari书签查看页面源代码的技巧
这是一种老式的方法,以前在 Safari 浏览器没有可用的扩展时,这是在 iPhone 上查看源代码的唯一方法。 此方法需要您使用脚本代码并将其保存为 Safari 上的书签。 然后,您只需打开要检查的网页上的书签即可。 这是有关此方法的详细指南 –
首先,打开iPhone或iPad上的Safari浏览器并访问任意网页。 单击底部的共享按钮(带有向上箭头的正方形)。 接下来,单击“添加书签”选项,然后保存。 现在您需要转到书签,单击编辑选项,然后选择您最近保存的书签。 将其名称更改为“查看源码”并将地址字段替换为以下代码。
javascript:(function()%7Bvar%20a=window.open('about:blank').document;a.write('%3C!DOCTYPE%20html%3E%3Chtml%3E%3Chead%3E%3Ctitle%3ESource%20of%20'+location.href+'%3C/title%3E%3Cmeta%20name=%22viewport%22%20content=%22width=device-width%22%20/%3E%3C/head%3E%3Cbody%3E%3C/body%3E%3C/html%3E');a.close();var%20b=a.body.appendChild(a.createElement('pre'));b.style.overflow='auto';b.style.whiteSpace='pre-wrap';b.appendChild(a.createTextNode(document.documentElement.innerHTML))%7D)();现在所有技术部分都已完成。 每当您想要查看网页的源代码时,只需打开它,转到书签并单击您创建的新书签即可运行脚本。 然后您将在屏幕上看到代码。 这种方法的缺点是它不会用不同的颜色突出显示 HTML 元素,因此找到您要查找的内容变得很困难。

4.使用Google的网页缓存查看源码
如果您不想在手机上安装第三方扩展程序,或者不想使用任何涉及脚本的方法来查看 iPhone 或 iPad 上网页的源代码,那么此方法适合您。 这里将使用Google的缓存版本的网页来查看其HTML源代码。
对于那些不知道的人来说,谷歌会保存所有索引过的网页的缓存副本。 您可以通过在网页地址前添加cache:来公开访问此缓存版本。 这就是您在此方法中要做的全部事情。
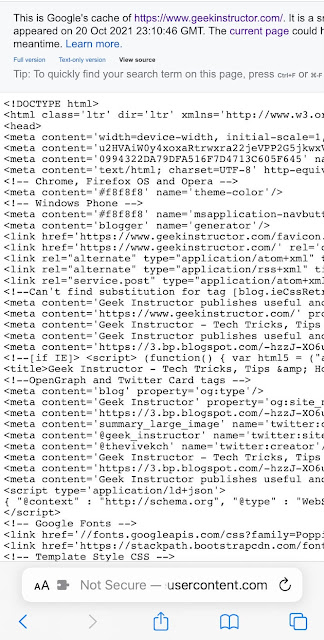
只需打开 iPhone 或 iPad 上的 Safari 浏览器,然后访问您要查看其源代码的网页或网站。 之后,单击 URL 选项卡并添加缓存:在开始时。 当您访问该链接时,它将带您进入 Google 的缓存页面。 确保缓存后没有空格:否则您将登陆 Google 搜索页面。 接下来您要做的就是单击“查看源代码”选项。

请注意,此方法只会显示 Google 上次抓取时出现的网页。 同时,当前页面可能已更改,因此在 Google 再次抓取网页之前,您将无法使用此方法看到更新的 HTML 源代码。
虽然我们已经为此主题分享了足够的方法,但最后一个方法是为那些想要使用特定应用程序在 iOS 设备上查看网页源代码的人准备的。 有一个应用叫查看源代码您可以在 App Store 中找到。 您只需在手机上安装此应用程序,打开它并输入您要检查的网页的 URL。 然后它将立即显示 HTML 源代码。 就如此容易!

该应用程序的另一个功能是与 Safari 浏览器直接集成。 当您在 Safari 上浏览并立即需要查看网页源时,只需单击共享按钮并滑动弹出窗口即可显示所有选项。 您会在那里找到“查看源代码”。 单击该按钮将打开一个弹出窗口,您将在其中看到网页的源代码。
因此,您可以使用这些方法在 iPhone 或 iPad 上的 Safari 浏览器中查看页面源代码。 在所有这些中,使用 Web Inspector 扩展是最好的一种,因为它为您提供了桌面浏览器上也可用的其他有用功能。 除此之外,您还可以使用Google的缓存方法快速查看任何网页的源代码,而无需在设备上安装任何应用程序或扩展程序。 让我们知道您个人喜欢使用哪种方法。 如果您遇到任何问题,请随时在下面的评论中分享。

内容营销人员兼创始人@Geek Instructor。凭借十多年的经验,我撰写了 1500 多篇涵盖广泛主题的文章。 我热衷于与他人分享我的技术知识。 就我个人而言,我喜欢旅行和制作 YouTube 视频。